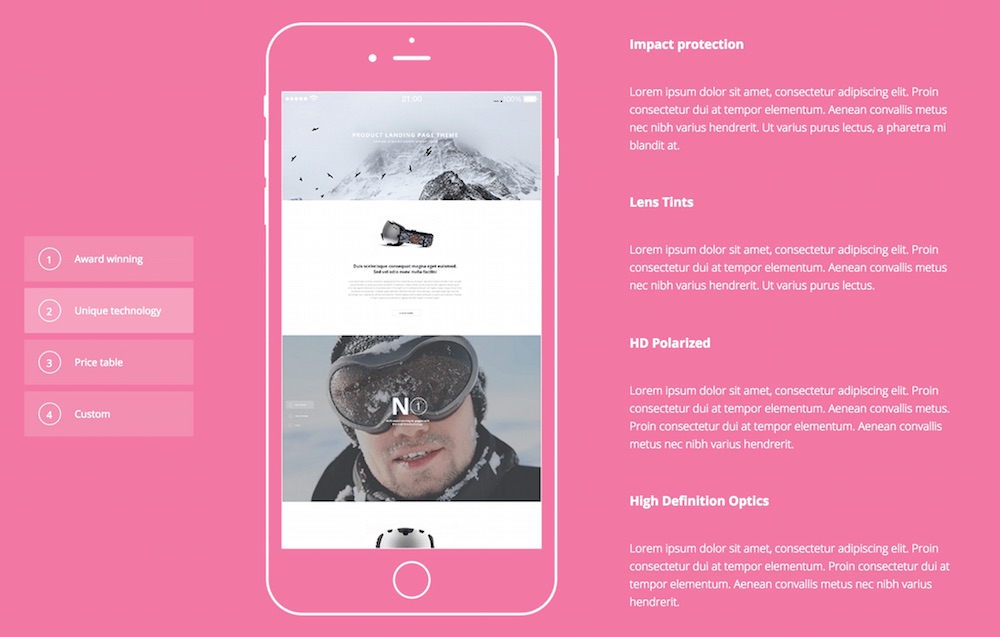
Our demo content frontpage contains a big area with tabs - based at our Tabs GK5 module.

The Tabs GK5 module needs few adjustments to achieve that layout:
- Under module settings please set Basic -> Module suffix to transparent-tabs box-wide clear,
- Under Advanced settings please enable option Add module wrappers.
Thanks to these settings the module will get transparent tabs and proper structure. The modules used as a tabs source can use module suffixes while module wrappers are added.
The first tab (visible on the above image) uses a Custom HTML module with the following content:
<h2 class="gk-big-heading"><span>N</span><span class="gk-number-block">1</span></h2> <p>Multi award winning ski goggles with <br />the multi lens technology</p>
The module has a background-image set in the Custom HTML module settings and uses the following suffixes: very-big-spaces clear parallax-bg.
The last tab uses a very similar code, but instead of the parallax image in the background it uses the following suffixes: very-big-spaces clear dark-bg
The second tab contains a features block description:

It uses a Custom HTML module with the following suffixes: big-spaces clear color-bg.
The content of the module is following:
<div class="gkPage">
<div class="gk-cols gk-features" data-cols="2">
<div>
<img src="/images/demo/docs/app_features.png" alt="Features" />
</div>
<div>
<dl>
<dt>Impact protection</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus, a pharetra mi blandit at. </dd>
<dt>Lens Tints</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit. Ut varius purus lectus.</dd>
<dt>HD Polarized</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Aenean convallis metus. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd>
<dt>High Definition Optics</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consectetur dui at tempor elementum. Proin consectetur dui at tempor elementum. Aenean convallis metus nec nibh varius hendrerit.</dd>
</dl>
</div>
</div>
</div>
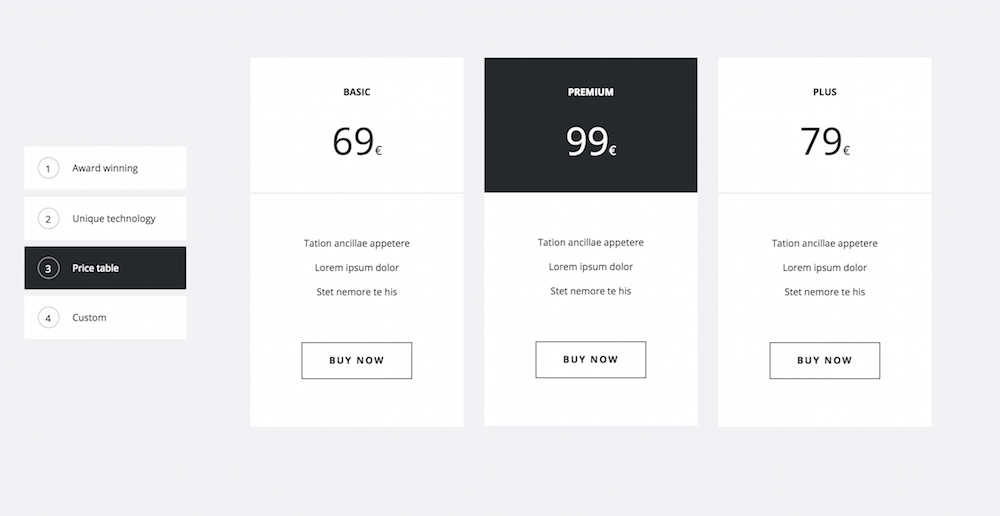
The third tab contains a price table:

Similarly as the other tabs it uses Custom HTML module with the following suffixes: gray-bg big-spaces.
The content of the module is following:
<div class="gkPage"> <div class="gk-price-table" data-cols="3"> <dl> <dt><strong>Basic</strong><span>69<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> <dl class="gk-premium"> <dt><strong>Premium</strong><span>99<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> <dl> <dt><strong>Plus</strong><span>79<sub>€</sub></span></dt> <dd> <ul> <li>Tation ancillae appetere</li> <li>Lorem ipsum dolor</li> <li>Stet nemore te his</li> </ul> </dd> <dd><a href="#">Buy now</a></dd> </dl> </div> </div>